 Step 1:
Step 1:  -To begin with I had to open a plain white background on final cut pro.
-To begin with I had to open a plain white background on final cut pro.-The font we had decided to use here was Dark Ages.
-I started off by doing the titles one by one, and made it so that they progressively got more distorted.
Step 2:
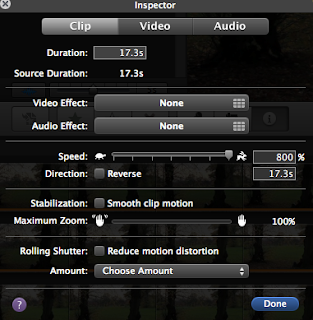
 -To being with I added the effect bad TV and made it very minimal so that the effect wasn't too much.
-To being with I added the effect bad TV and made it very minimal so that the effect wasn't too much.-With the second title I added the effect called 'earthquake' in order to make the white background shake.
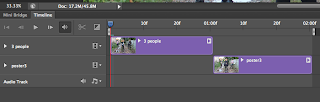
Step 3:
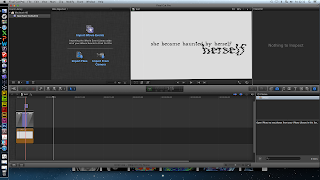
-By adding 'Bad TV' to the later ones I made it so that the words got even more shaken in the later titles.
-I then added a few repeats of the words in a bigger font with the effect pushed all the way up in order to give it a creepy look and so that it would match the genre.
-The video shown is the final title.
For this we were inspired by a visiter who came into the school to demonstrate different effects we could do on Final Cut Pro.
He demonstrated to us various effects that we have used in the titles, for example 'Bad TV.'
Evaluation:
Overall we are happy with the titles and although we thought an image somewhere on the titles would look effective because we do not have the skills to make it look professional there is a risk that it will look bad.